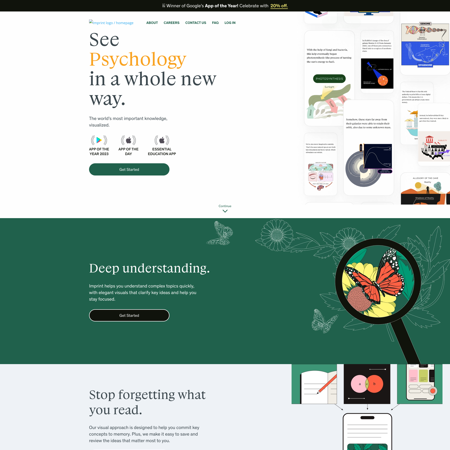
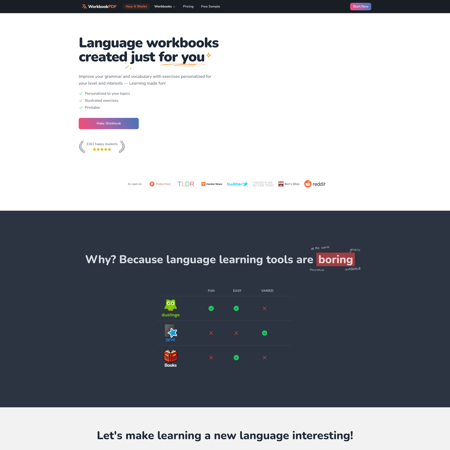
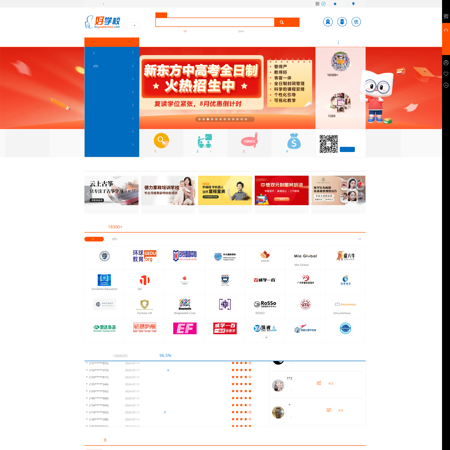
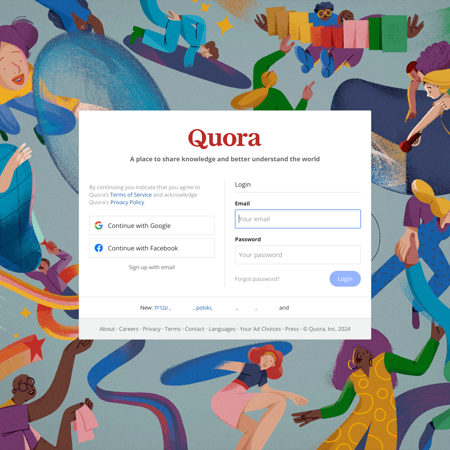
Discover ace-it.glitch.me design foundations
Learn how ace-it.glitch.me uses colors and fonts to enhance user experience and design coherence.
Last update: 07/03/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#afb6e4
100
100
#8994d7
200
200
#6371ca
300
300
#4050ba
400
400
#334094
500
500
#262f6e
600
600
#191f48
700
700
#0c0f22
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffaff
600
600
#ffc7ff
700
700
#ff94ff
800
800
#ff61ff
900
900
#ff2eff
950
950
#fa00fa
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#bbbbdd
100
100
#9999cc
200
200
#7777bb
300
300
#5555aa
400
400
#444488
500
500
#333366
600
600
#222244
700
700
#111122
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffaff
600
600
#ffc7ff
700
700
#ff94ff
800
800
#ff61ff
900
900
#ff2eff
950
950
#fa00fa
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffaff
600
600
#ffc7ff
700
700
#ff94ff
800
800
#ff61ff
900
900
#ff2eff
950
950
#fa00fa