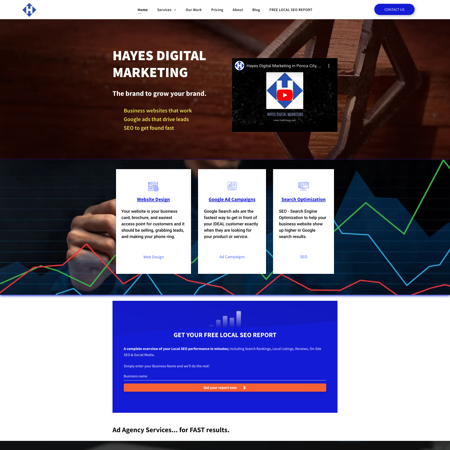
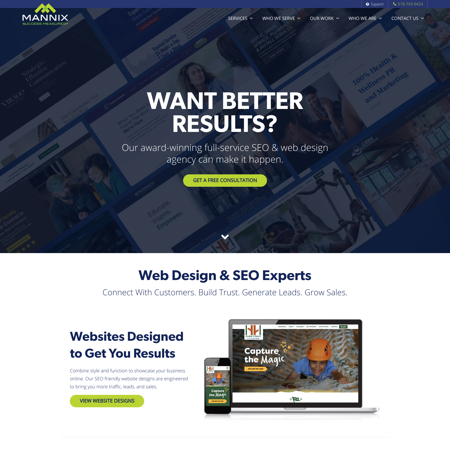
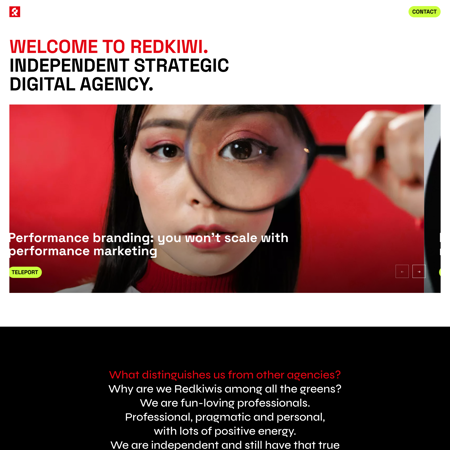
Discover agenciamemola.com design foundations
Learn how agenciamemola.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/10/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#d4fcf1
200
200
#a4f9e1
300
300
#74f6d1
400
400
#44f3c1
500
500
#14f0b2
600
600
#0dc590
700
700
#09956d
800
800
#06654a
900
900
#033527
950
950
#000504
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#d1f8ff
100
100
#9ef0ff
200
200
#6be9ff
300
300
#38e1ff
400
400
#05daff
500
500
#00b2d1
600
600
#00869e
700
700
#005b6b
800
800
#003038
900
900
#000405
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#f5f9ff
200
200
#c2daff
300
300
#8fbcfe
400
400
#5d9dfe
500
500
#2a7ffe
600
600
#0162f4
700
700
#014ec1
800
800
#01398e
900
900
#00255b
950
950
#001029
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#d4fcf1
200
200
#a4f9e1
300
300
#74f6d1
400
400
#44f3c1
500
500
#14f0b2
600
600
#0dc590
700
700
#09956d
800
800
#06654a
900
900
#033527
950
950
#000504