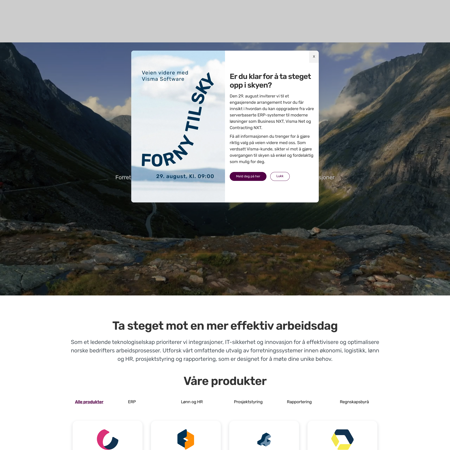
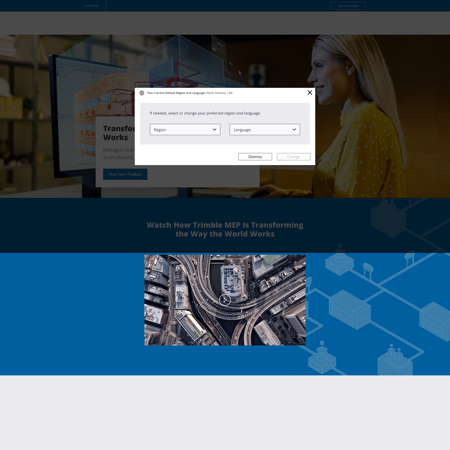
Discover backe.no design foundations
Learn how backe.no uses colors and fonts to enhance user experience and design coherence.
Last update: 07/10/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#f2fcf8
100
100
#c8f3df
200
200
#9eeac6
300
300
#74e2ad
400
400
#4ad994
500
500
#2ac67a
600
600
#219c60
700
700
#187246
800
800
#0f482c
900
900
#061d12
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#9da8c3
100
100
#7d8cb0
200
200
#5f719b
300
300
#4c5a7b
400
400
#38435c
500
500
#252c3c
600
600
#11151c
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#fff4db
500
500
#ffe4a8
600
600
#ffd375
700
700
#ffc342
800
800
#ffb30f
900
900
#db9600
950
950
#a87300
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#eceaea
400
400
#d3cfcf
500
500
#bbb4b4
600
600
#a39999
700
700
#8b7e7e
800
800
#706666
900
900
#564e4e
950
950
#3b3535
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#fff1cc
200
200
#ffe299
300
300
#ffd466
400
400
#ffc533
500
500
#ffb700
600
600
#cc9200
700
700
#996e00
800
800
#664900
900
900
#332500
950
950
#000000