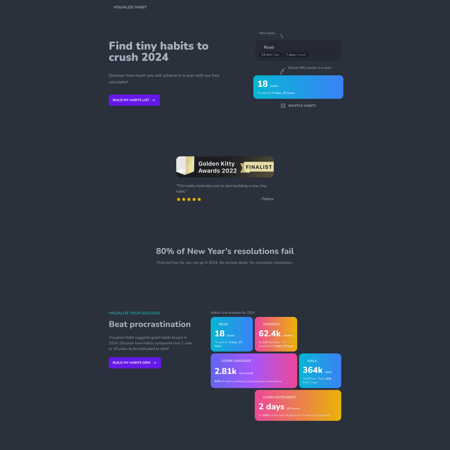
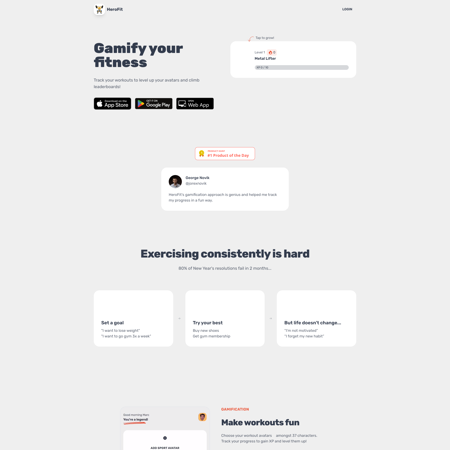
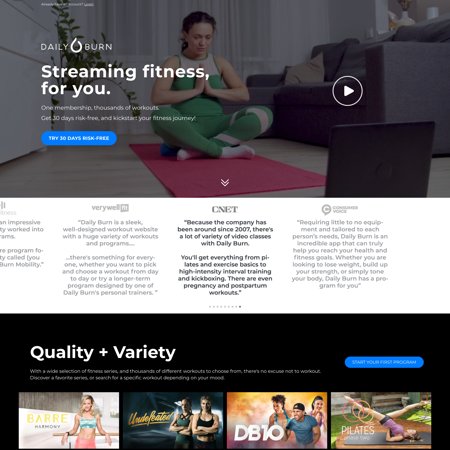
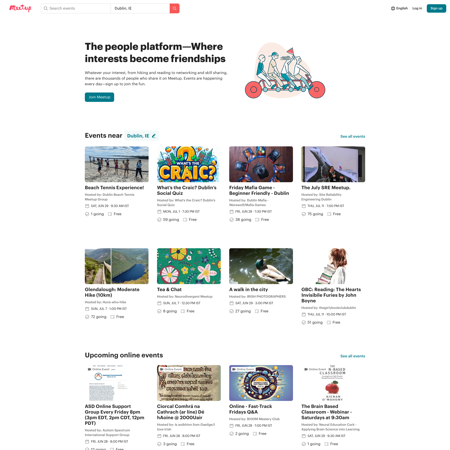
Discover buddycrush.co design foundations
Learn how buddycrush.co uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#fbfefe
200
200
#d6eff0
300
300
#b0e0e3
400
400
#8bd1d5
500
500
#65c3c8
600
600
#42b2b8
700
700
#358e92
800
800
#27696d
900
900
#1a4547
950
950
#0c2122
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#faf7f5
600
600
#e9dcd3
700
700
#d8c0b1
800
800
#c7a58f
900
900
#b68a6d
950
950
#9f7050
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#efeae6
600
600
#dbd0c7
700
700
#c7b6a8
800
800
#b39c89
900
900
#a0826a
950
950
#836954
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#faf7f5
600
600
#e9dcd3
700
700
#d8c0b1
800
800
#c7a58f
900
900
#b68a6d
950
950
#9f7050
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#faf7f5
600
600
#e9dcd3
700
700
#d8c0b1
800
800
#c7a58f
900
900
#b68a6d
950
950
#9f7050