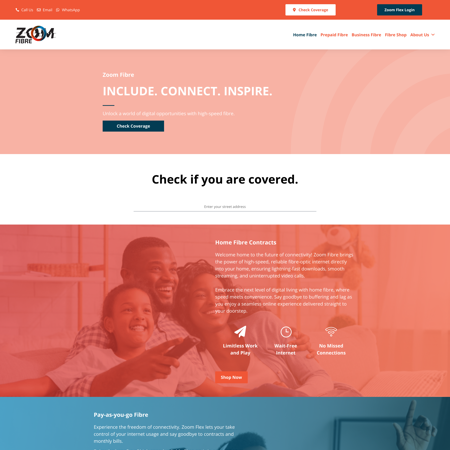
Discover fastr.co.za design foundations
Learn how fastr.co.za uses colors and fonts to enhance user experience and design coherence.
Last update: 07/05/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#fff6cc
200
200
#ffee99
300
300
#ffe566
400
400
#ffdd33
500
500
#ffd400
600
600
#ccaa00
700
700
#997f00
800
800
#665500
900
900
#332a00
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ebe8e0
200
200
#d7d1c1
300
300
#c3baa2
400
400
#afa383
500
500
#9c8d63
600
600
#7c7050
700
700
#5d543c
800
800
#3e3828
900
900
#1f1c14
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffedcc
200
200
#ffdb99
300
300
#ffc966
400
400
#ffb833
500
500
#ffa600
600
600
#cc8500
700
700
#996300
800
800
#664200
900
900
#332100
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#fff6cc
200
200
#ffee99
300
300
#ffe566
400
400
#ffdd33
500
500
#ffd400
600
600
#ccaa00
700
700
#997f00
800
800
#665500
900
900
#332a00
950
950
#000000