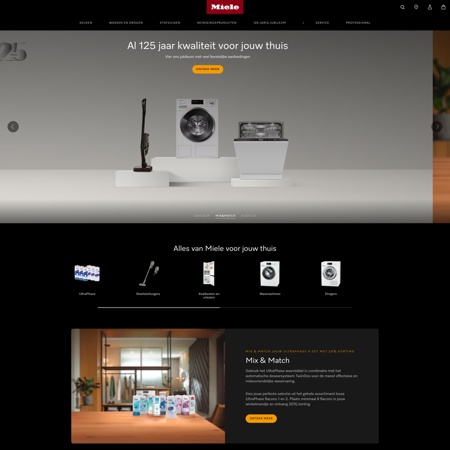
Discover fein.com design foundations
Learn how fein.com uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#fbe6df
200
200
#f6c3b1
300
300
#f1a083
400
400
#ec7d55
500
500
#e75a27
600
600
#c54516
700
700
#973511
800
800
#6a250c
900
900
#3c1507
950
950
#0e0502
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#fbe6df
200
200
#f6c3b1
300
300
#f1a083
400
400
#ec7d55
500
500
#e75a27
600
600
#c54516
700
700
#973511
800
800
#6a250c
900
900
#3c1507
950
950
#0e0502
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#adbdc7
100
100
#8fa5b3
200
200
#708c9e
300
300
#597382
400
400
#445864
500
500
#303d46
600
600
#1b2327
700
700
#060809
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#adbdc7
100
100
#8fa5b3
200
200
#708c9e
300
300
#597382
400
400
#445864
500
500
#303d46
600
600
#1b2327
700
700
#060809
800
800
#000000
900
900
#000000
950
950
#000000