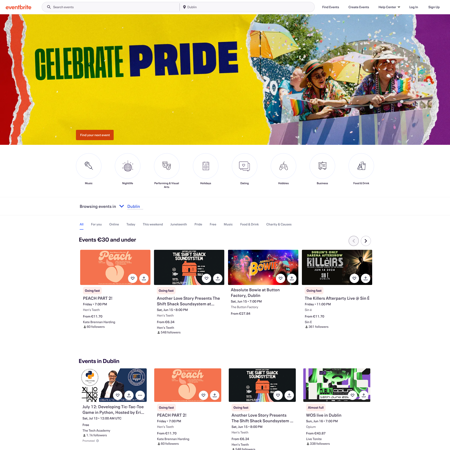
Discover feverup.com design foundations
Learn how feverup.com uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#b3dfff
100
100
#80caff
200
200
#4db5ff
300
300
#1a9fff
400
400
#0086e6
500
500
#0068b3
600
600
#004a80
700
700
#002d4d
800
800
#000f1a
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fff0f4
600
600
#ffbdce
700
700
#ff8aa9
800
800
#ff5784
900
900
#ff245e
950
950
#f00040
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fff0f4
600
600
#ffbdce
700
700
#ff8aa9
800
800
#ff5784
900
900
#ff245e
950
950
#f00040
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffd39e
100
100
#ffbc6b
200
200
#ffa538
300
300
#ff8f05
400
400
#d17300
500
500
#9e5700
600
600
#6b3b00
700
700
#381f00
800
800
#050300
900
900
#000000
950
950
#000000