Discover gamifylist.com design foundations
Learn how gamifylist.com uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#f9f5fe
400
400
#dcc5fc
500
500
#bf95f9
600
600
#a165f6
700
700
#8435f3
800
800
#680de7
900
900
#530bb7
950
950
#3d0887
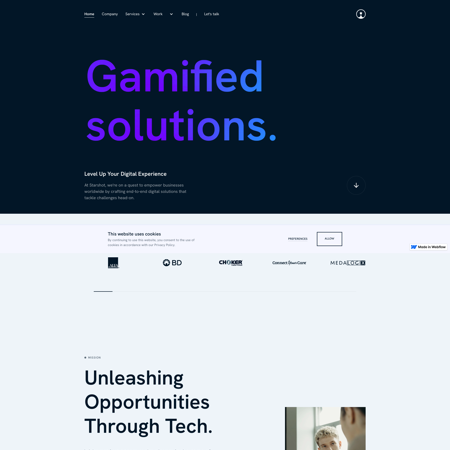
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#a1a5ba
100
100
#8489a4
200
200
#686e8d
300
300
#52576f
400
400
#3d4052
500
500
#272935
600
600
#111217
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffe9d1
400
400
#ffd09e
500
500
#ffb86b
600
600
#ff9f38
700
700
#ff8605
800
800
#d16c00
900
900
#9e5200
950
950
#6b3700
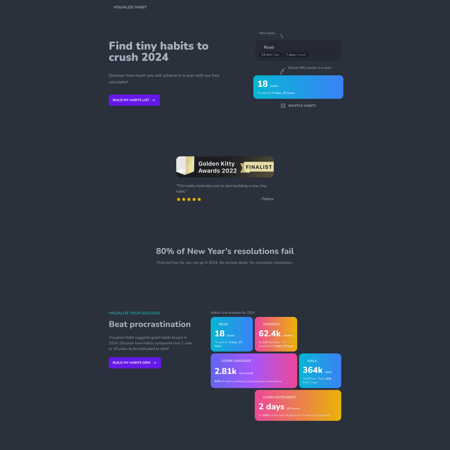
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#a1a5ba
100
100
#8489a4
200
200
#686e8d
300
300
#52576f
400
400
#3d4052
500
500
#272935
600
600
#111217
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#f9f5fe
400
400
#dcc5fc
500
500
#bf95f9
600
600
#a165f6
700
700
#8435f3
800
800
#680de7
900
900
#530bb7
950
950
#3d0887