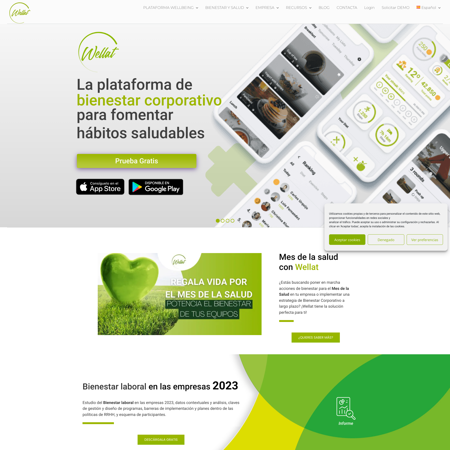
Discover getbloom.work design foundations
Learn how getbloom.work uses colors and fonts to enhance user experience and design coherence.
Last update: 07/03/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#d9dcfc
200
200
#a9b0f9
300
300
#7984f6
400
400
#4a58f2
500
500
#1a2cef
600
600
#0e1dc8
700
700
#0b1699
800
800
#070f69
900
900
#040839
950
950
#01010a
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#dad6d2
100
100
#c3bdb6
200
200
#aca39a
300
300
#958a7e
400
400
#7b7065
500
500
#5f574e
600
600
#433d37
700
700
#272420
800
800
#0b0a09
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#f1f2fe
300
300
#c1c6fb
400
400
#919af7
500
500
#626ef4
600
600
#3242f1
700
700
#1021e0
800
800
#0c1ab0
900
900
#091381
950
950
#060c51
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#dad6d2
100
100
#c3bdb6
200
200
#aca39a
300
300
#958a7e
400
400
#7b7065
500
500
#5f574e
600
600
#433d37
700
700
#272420
800
800
#0b0a09
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#d9dcfc
200
200
#a9b0f9
300
300
#7984f6
400
400
#4a58f2
500
500
#1a2cef
600
600
#0e1dc8
700
700
#0b1699
800
800
#070f69
900
900
#040839
950
950
#01010a