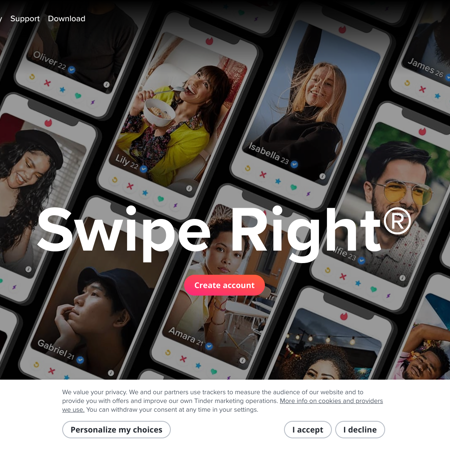
Discover match.com design foundations
Learn how match.com uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#cdffb8
100
100
#a9ff85
200
200
#86ff52
300
300
#62ff1f
400
400
#46eb00
500
500
#37b800
600
600
#288500
700
700
#185200
800
800
#091f00
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#cdffb8
100
100
#a9ff85
200
200
#86ff52
300
300
#62ff1f
400
400
#46eb00
500
500
#37b800
600
600
#288500
700
700
#185200
800
800
#091f00
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#f5f0ea
100
100
#e5d6c7
200
200
#d5bca4
300
300
#c5a281
400
400
#b5885e
500
500
#9a6f47
600
600
#775637
700
700
#543c27
800
800
#312316
900
900
#0e0a06
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#fbd0e5
200
200
#f8a0cb
300
300
#f471b0
400
400
#f14196
500
500
#ed127c
600
600
#be0e63
700
700
#8e0b4a
800
800
#5f0732
900
900
#2f0419
950
950
#000000