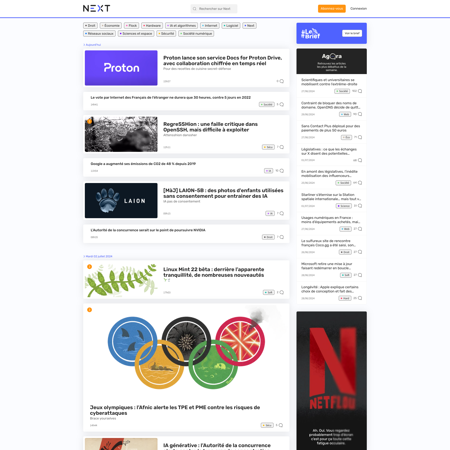
Discover news.ycombinator.com design foundations
Learn how news.ycombinator.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/01/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffe0cc
200
200
#ffc299
300
300
#ffa366
400
400
#ff8533
500
500
#ff6600
600
600
#cc5200
700
700
#993d00
800
800
#662900
900
900
#331400
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f6f6ef
600
600
#e3e3ce
700
700
#d1d1ad
800
800
#bfbf8d
900
900
#acac6c
950
950
#939353
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffe0cc
200
200
#ffc299
300
300
#ffa366
400
400
#ff8533
500
500
#ff6600
600
600
#cc5200
700
700
#993d00
800
800
#662900
900
900
#331400
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f6f6ef
600
600
#e3e3ce
700
700
#d1d1ad
800
800
#bfbf8d
900
900
#acac6c
950
950
#939353
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f6f6ef
600
600
#e3e3ce
700
700
#d1d1ad
800
800
#bfbf8d
900
900
#acac6c
950
950
#939353