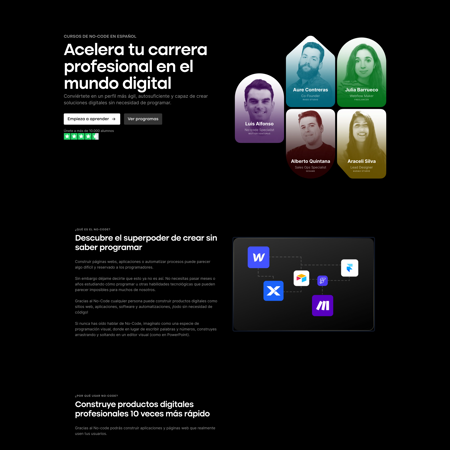
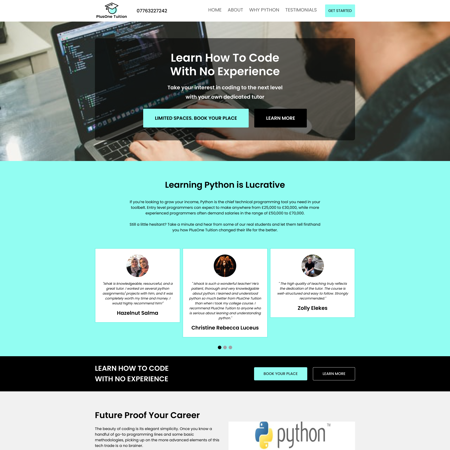
Discover nordenmethod.com design foundations
Learn how nordenmethod.com uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#fdeded
100
100
#f7c2c0
200
200
#f19693
300
300
#eb6a66
400
400
#e53e38
500
500
#d0211b
600
600
#a21a15
700
700
#75130f
800
800
#480b09
900
900
#1b0404
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#8195c1
100
100
#5e78b0
200
200
#486093
300
300
#384a71
400
400
#27334f
500
500
#161d2c
600
600
#05070a
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#e1b8b7
100
100
#d39592
200
200
#c4716e
300
300
#b54e4a
400
400
#913e3b
500
500
#6d2f2c
600
600
#481f1e
700
700
#24100f
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f5f5f5
600
600
#dbdbdb
700
700
#c2c2c2
800
800
#a8a8a8
900
900
#8f8f8f
950
950
#757575
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f5f5f5
600
600
#dbdbdb
700
700
#c2c2c2
800
800
#a8a8a8
900
900
#8f8f8f
950
950
#757575