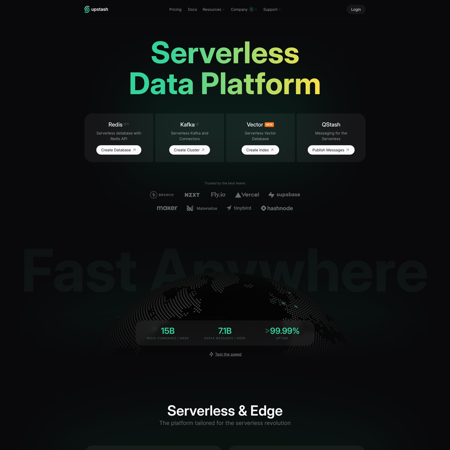
Discover redis.io design foundations
Learn how redis.io uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#fcffeb
200
200
#f4ffb8
300
300
#edff85
400
400
#e5ff52
500
500
#ddff1f
600
600
#c7eb00
700
700
#9cb800
800
800
#718500
900
900
#455200
950
950
#1a1f00
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#59a9d4
100
100
#3393c7
200
200
#29759e
300
300
#1e5776
400
400
#14394d
500
500
#091b24
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#59a9d4
100
100
#3393c7
200
200
#29759e
300
300
#1e5776
400
400
#14394d
500
500
#091b24
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#e8eced
100
100
#cbd3d8
200
200
#aebbc2
300
300
#91a3ac
400
400
#738a96
500
500
#5c707a
600
600
#46555d
700
700
#303b40
800
800
#1a2023
900
900
#040506
950
950
#000000