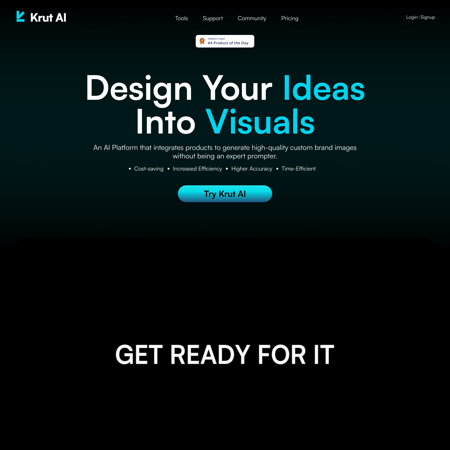
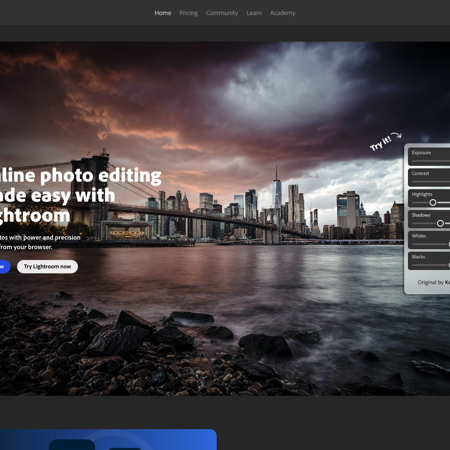
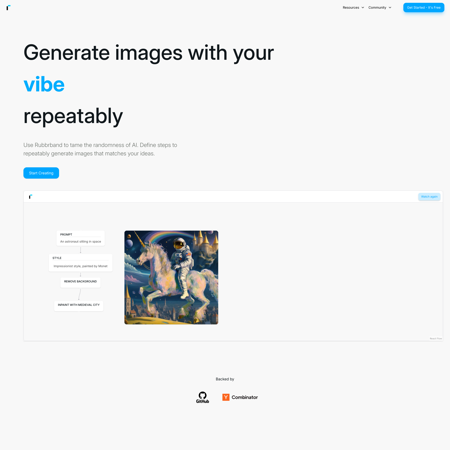
Discover shotki.app design foundations
Learn how shotki.app uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#8dafb4
100
100
#6e99a0
200
200
#577e85
300
300
#426166
400
400
#2e4347
500
500
#1a2628
600
600
#060909
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#97b0b4
100
100
#7a999f
200
200
#608085
300
300
#4b6368
400
400
#36474a
500
500
#202b2c
600
600
#0b0e0f
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ff80ff
100
100
#ff4dff
200
200
#ff1aff
300
300
#e600e6
400
400
#b300b3
500
500
#800080
600
600
#4d004d
700
700
#1a001a
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#8dafb4
100
100
#6e99a0
200
200
#577e85
300
300
#426166
400
400
#2e4347
500
500
#1a2628
600
600
#060909
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#8dafb4
100
100
#6e99a0
200
200
#577e85
300
300
#426166
400
400
#2e4347
500
500
#1a2628
600
600
#060909
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000