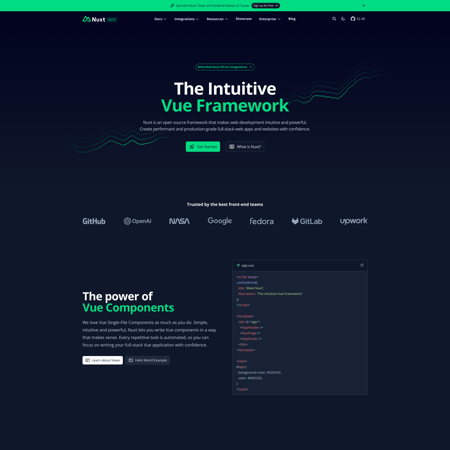
Discover unjs.io design foundations
Learn how unjs.io uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#758dc2
100
100
#5170b3
200
200
#405a91
300
300
#30446e
400
400
#212e4a
500
500
#111827
600
600
#020204
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#758dc2
100
100
#5170b3
200
200
#405a91
300
300
#30446e
400
400
#212e4a
500
500
#111827
600
600
#020204
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#8799c0
100
100
#657cae
200
200
#4d6393
300
300
#3c4d72
400
400
#2a3650
500
500
#19202f
600
600
#07090d
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#758dc2
100
100
#5170b3
200
200
#405a91
300
300
#30446e
400
400
#212e4a
500
500
#111827
600
600
#020204
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#758dc2
100
100
#5170b3
200
200
#405a91
300
300
#30446e
400
400
#212e4a
500
500
#111827
600
600
#020204
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000