Discover dhs.gov design foundations
Learn how dhs.gov uses colors and fonts to enhance user experience and design coherence.
Last update: 06/29/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
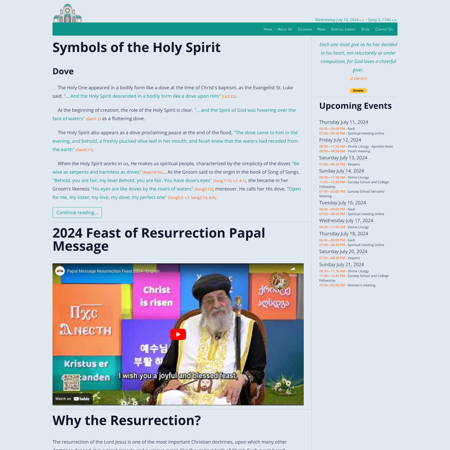
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#8ad0ff
100
100
#57bcff
200
200
#24a7ff
300
300
#0090f0
400
400
#0071bd
500
500
#00538a
600
600
#003457
700
700
#001524
800
800
#000000
900
900
#000000
950
950
#000000
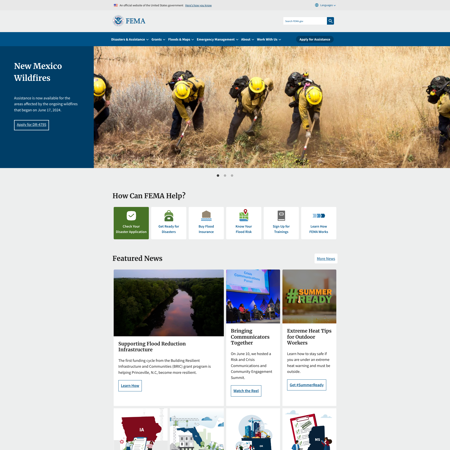
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#8ad0ff
100
100
#57bcff
200
200
#24a7ff
300
300
#0090f0
400
400
#0071bd
500
500
#00538a
600
600
#003457
700
700
#001524
800
800
#000000
900
900
#000000
950
950
#000000
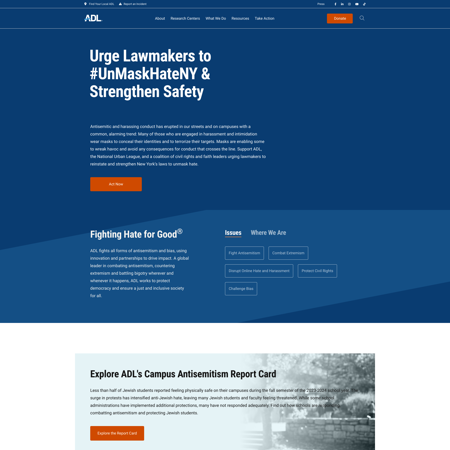
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#edeeee
600
600
#d2d5d5
700
700
#b8bcbc
800
800
#9ea3a3
900
900
#848b8b
950
950
#6a7171
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#edeeee
600
600
#d2d5d5
700
700
#b8bcbc
800
800
#9ea3a3
900
900
#848b8b
950
950
#6a7171