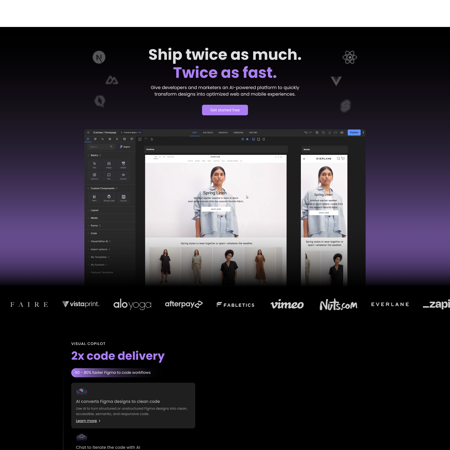
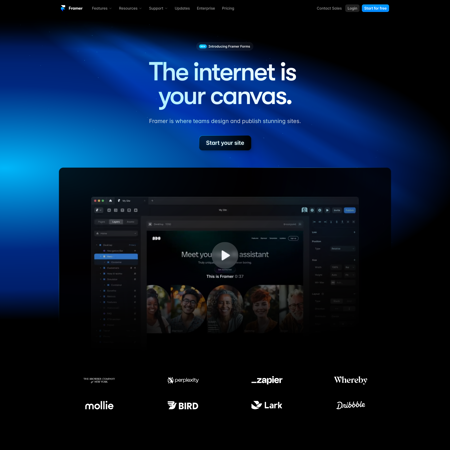
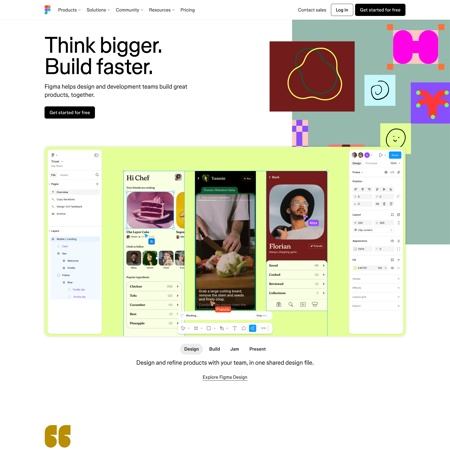
Discover fable.app design foundations
Learn how fable.app uses colors and fonts to enhance user experience and design coherence.
Last update: 07/21/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#fff3db
300
300
#ffe1a8
400
400
#ffcf75
500
500
#ffbd42
600
600
#ffab0f
700
700
#db8f00
800
800
#a86d00
900
900
#754c00
950
950
#422b00
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#8484b3
100
100
#6464a0
200
200
#4f4f82
300
300
#3c3c62
400
400
#292942
500
500
#151523
600
600
#020203
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#8484b3
100
100
#6464a0
200
200
#4f4f82
300
300
#3c3c62
400
400
#292942
500
500
#151523
600
600
#020203
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#8484b3
100
100
#6464a0
200
200
#4f4f82
300
300
#3c3c62
400
400
#292942
500
500
#151523
600
600
#020203
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#e1e1ef
200
200
#c0c0dd
300
300
#9f9fcb
400
400
#7e7eb9
500
500
#5d5da8
600
600
#494988
700
700
#373767
800
800
#252546
900
900
#141424
950
950
#020203