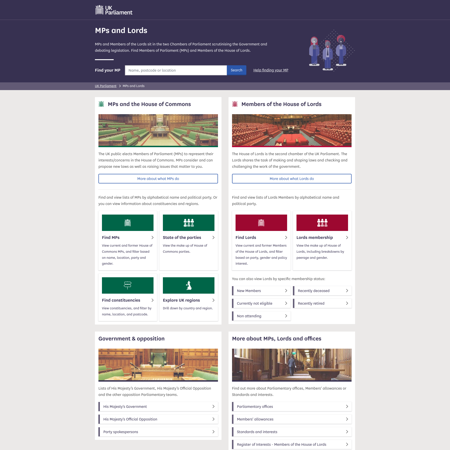
Discover gov.uk design foundations
Learn how gov.uk uses colors and fonts to enhance user experience and design coherence.
Last update: 07/09/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#70ffbc
100
100
#3dffa5
200
200
#0aff8d
300
300
#00d672
400
400
#00a357
500
500
#00703c
600
600
#003d21
700
700
#000a05
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#dcecf9
100
100
#b0d3f3
200
200
#83bbec
300
300
#57a3e5
400
400
#2b8bde
500
500
#1d70b9
600
600
#16568d
700
700
#0f3b61
800
800
#082035
900
900
#010509
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#dcecf9
100
100
#b0d3f3
200
200
#83bbec
300
300
#57a3e5
400
400
#2b8bde
500
500
#1d70b9
600
600
#16568d
700
700
#0f3b61
800
800
#082035
900
900
#010509
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f3f2f1
600
600
#dcd9d6
700
700
#c4bfba
800
800
#ada69f
900
900
#958c83
950
950
#7c736a
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f3f2f1
600
600
#dcd9d6
700
700
#c4bfba
800
800
#ada69f
900
900
#958c83
950
950
#7c736a