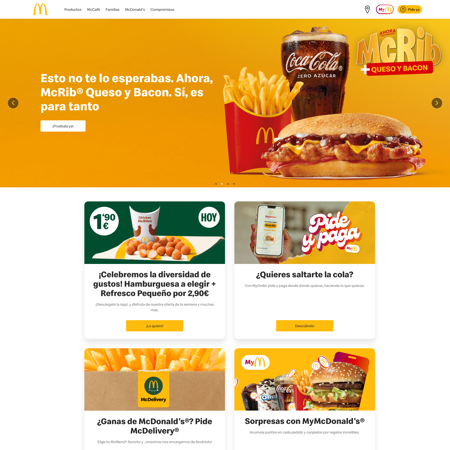
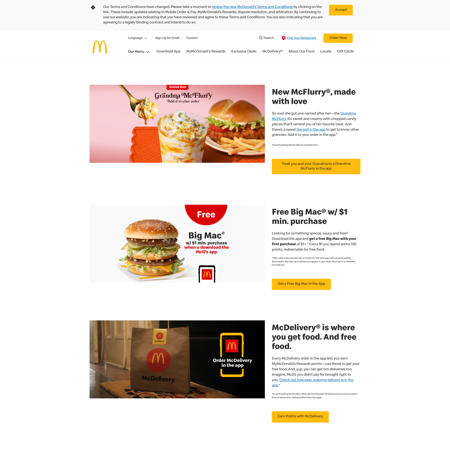
Discover happymeal.com design foundations
Learn how happymeal.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#fcf0d4
300
300
#fae0a3
400
400
#f7cf73
500
500
#f4bf43
600
600
#f1af13
700
700
#c68e0c
800
800
#956b09
900
900
#654906
950
950
#352603
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#8da8e2
100
100
#6489d8
200
200
#3b6ace
300
300
#2b54ab
400
400
#214083
500
500
#162c5a
600
600
#0c1831
700
700
#020408
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffedcc
200
200
#ffdb99
300
300
#ffc966
400
400
#ffb833
500
500
#ffa600
600
600
#cc8500
700
700
#996300
800
800
#664200
900
900
#332100
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffdbdc
100
100
#ffa8ab
200
200
#ff757a
300
300
#ff4249
400
400
#ff0f17
500
500
#db0007
600
600
#a80006
700
700
#750004
800
800
#420002
900
900
#0f0001
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffdbdc
100
100
#ffa8ab
200
200
#ff757a
300
300
#ff4249
400
400
#ff0f17
500
500
#db0007
600
600
#a80006
700
700
#750004
800
800
#420002
900
900
#0f0001
950
950
#000000