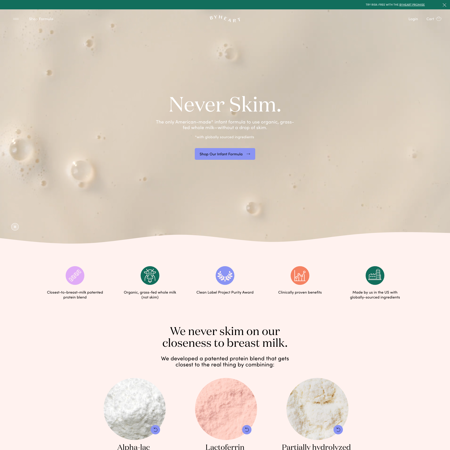
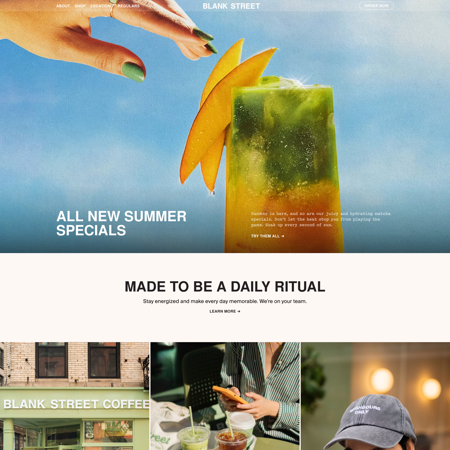
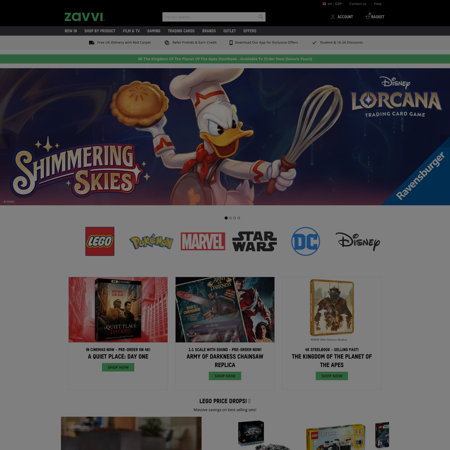
Discover hibobbie.com design foundations
Learn how hibobbie.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/09/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#c7ffe1
100
100
#94ffc6
200
200
#61ffab
300
300
#2eff8f
400
400
#00fa75
500
500
#00c75d
600
600
#009445
700
700
#00612d
800
800
#002e15
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#e9e7e2
200
200
#d4d0c4
300
300
#beb8a7
400
400
#a8a08a
500
500
#93886c
600
600
#756d57
700
700
#585241
800
800
#3b372b
900
900
#1d1b16
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#c7ffe1
100
100
#94ffc6
200
200
#61ffab
300
300
#2eff8f
400
400
#00fa75
500
500
#00c75d
600
600
#009445
700
700
#00612d
800
800
#002e15
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffefa
600
600
#fff6c7
700
700
#ffed94
800
800
#ffe561
900
900
#ffdc2e
950
950
#fad000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#c7ffe1
100
100
#94ffc6
200
200
#61ffab
300
300
#2eff8f
400
400
#00fa75
500
500
#00c75d
600
600
#009445
700
700
#00612d
800
800
#002e15
900
900
#000000
950
950
#000000