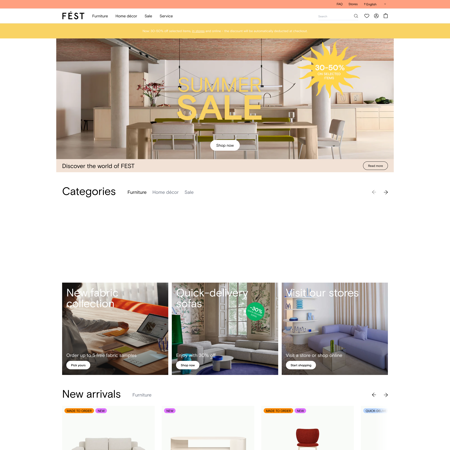
Discover ikea.com design foundations
Learn how ikea.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/03/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#fff8cc
200
200
#fff199
300
300
#ffeb66
400
400
#ffe433
500
500
#ffdd00
600
600
#ccb100
700
700
#998500
800
800
#665800
900
900
#332c00
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffefa
600
600
#fff1c7
700
700
#ffe494
800
800
#ffd761
900
900
#ffcb2e
950
950
#fabb00
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffefa
600
600
#fff1c7
700
700
#ffe494
800
800
#ffd761
900
900
#ffcb2e
950
950
#fabb00
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#c5ac72
100
100
#b7974e
200
200
#947a3d
300
300
#705c2e
400
400
#4c3f1f
500
500
#282110
600
600
#040301
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#d2d5c8
100
100
#bbbfab
200
200
#a3a88f
300
300
#8c9272
400
400
#71765b
500
500
#555945
600
600
#3a3d2f
700
700
#1e2018
800
800
#030302
900
900
#000000
950
950
#000000