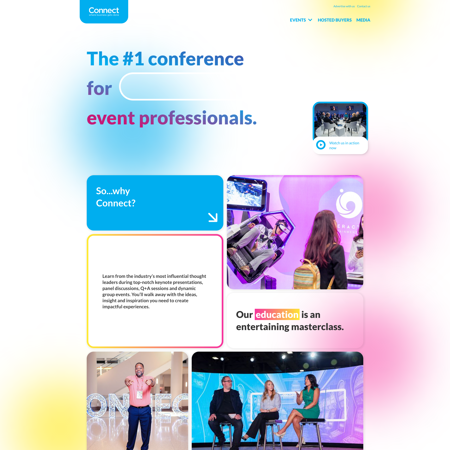
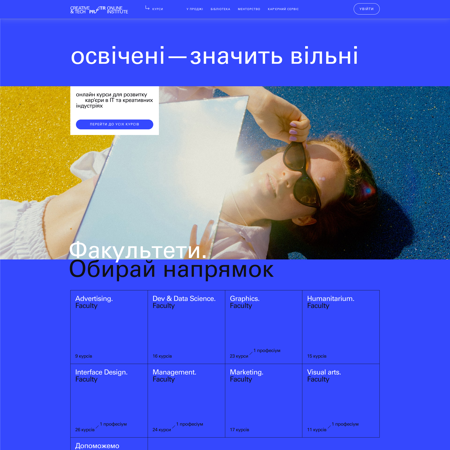
Discover instructure.com design foundations
Learn how instructure.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/02/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#feebec
100
100
#fdb9bc
200
200
#fc888c
300
300
#fb565b
400
400
#f9242b
500
500
#e5060d
600
600
#b3050a
700
700
#810308
800
800
#500205
900
900
#1e0102
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f0f7f9
600
600
#cce3eb
700
700
#a7cfdd
800
800
#82bbce
900
900
#5da7c0
950
950
#428fa9
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f0f7f9
600
600
#cce3eb
700
700
#a7cfdd
800
800
#82bbce
900
900
#5da7c0
950
950
#428fa9
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#feebec
100
100
#fdb9bc
200
200
#fc888c
300
300
#fb565b
400
400
#f9242b
500
500
#e5060d
600
600
#b3050a
700
700
#810308
800
800
#500205
900
900
#1e0102
950
950
#000000