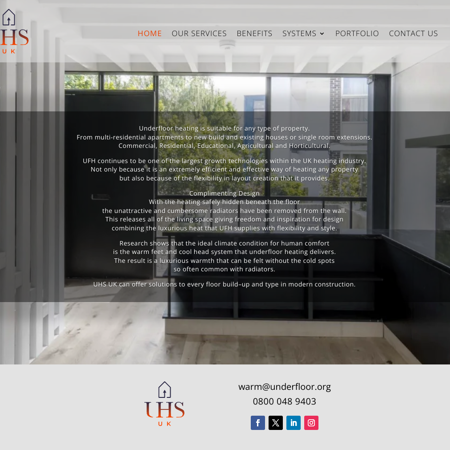
Discover nu-heat.co.uk design foundations
Learn how nu-heat.co.uk uses colors and fonts to enhance user experience and design coherence.
Last update: 07/10/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#85fff7
100
100
#52fff3
200
200
#1ffff0
300
300
#00ebdb
400
400
#00b8ab
500
500
#00857c
600
600
#00524c
700
700
#001f1d
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#c0c2bc
100
100
#a7aaa1
200
200
#8e9287
300
300
#75786d
400
400
#5b5e55
500
500
#41433d
600
600
#272824
700
700
#0d0d0c
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#fff1cc
200
200
#ffe299
300
300
#ffd466
400
400
#ffc533
500
500
#ffb700
600
600
#cc9200
700
700
#996e00
800
800
#664900
900
900
#332500
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#85fff7
100
100
#52fff3
200
200
#1ffff0
300
300
#00ebdb
400
400
#00b8ab
500
500
#00857c
600
600
#00524c
700
700
#001f1d
800
800
#000000
900
900
#000000
950
950
#000000