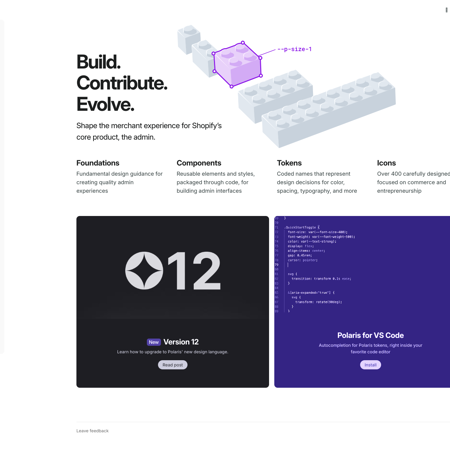
Discover polaris.com design foundations
Learn how polaris.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ededed
200
200
#d4d4d4
300
300
#bababa
400
400
#a1a1a1
500
500
#878787
600
600
#6e6e6e
700
700
#545454
800
800
#3b3b3b
900
900
#212121
950
950
#080808
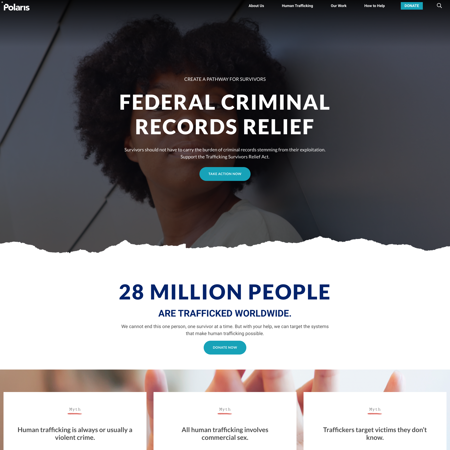
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ededed
200
200
#d4d4d4
300
300
#bababa
400
400
#a1a1a1
500
500
#878787
600
600
#6e6e6e
700
700
#545454
800
800
#3b3b3b
900
900
#212121
950
950
#080808
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#808080
100
100
#666666
200
200
#4d4d4d
300
300
#333333
400
400
#1a1a1a
500
500
#000000
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#66ffe0
100
100
#33ffd6
200
200
#00ffcc
300
300
#00cca3
400
400
#00997a
500
500
#006652
600
600
#003329
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000