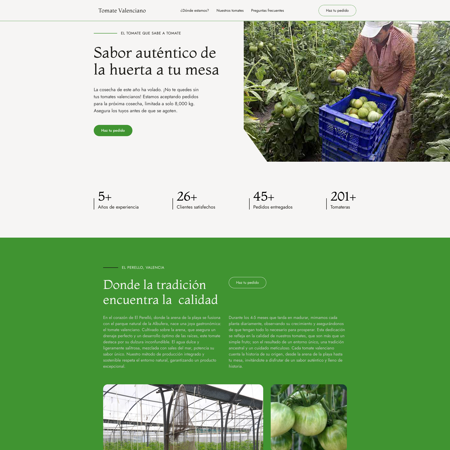
Discover rovagnati.it design foundations
Learn how rovagnati.it uses colors and fonts to enhance user experience and design coherence.
Last update: 07/05/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#fad1d4
100
100
#f5a3a9
200
200
#f0757d
300
300
#eb4752
400
400
#e61927
500
500
#b8141f
600
600
#8a0f17
700
700
#5c0a10
800
800
#2e0508
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ddddd9
100
100
#c5c5be
200
200
#aeada3
300
300
#969488
400
400
#7c7b6e
500
500
#616056
600
600
#46463e
700
700
#2b2b26
800
800
#10100e
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#faf8f5
300
300
#eae0d2
400
400
#dac8af
500
500
#cab08c
600
600
#ba9869
700
700
#a47f4c
800
800
#81643b
900
900
#5e492b
950
950
#3b2e1b
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#fad1d4
100
100
#f5a3a9
200
200
#f0757d
300
300
#eb4752
400
400
#e61927
500
500
#b8141f
600
600
#8a0f17
700
700
#5c0a10
800
800
#2e0508
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#eff6e0
200
200
#daeab8
300
300
#c6de91
400
400
#b1d26a
500
500
#9dc743
600
600
#80a531
700
700
#627e26
800
800
#43561a
900
900
#252f0e
950
950
#060802