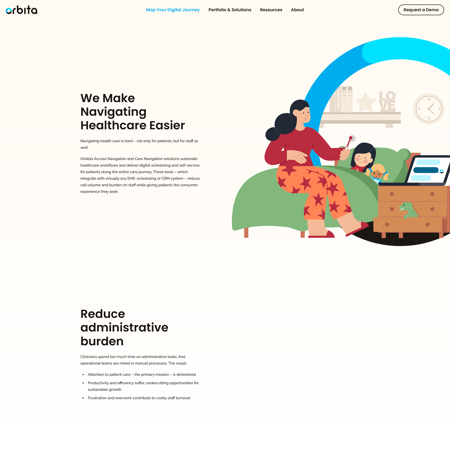
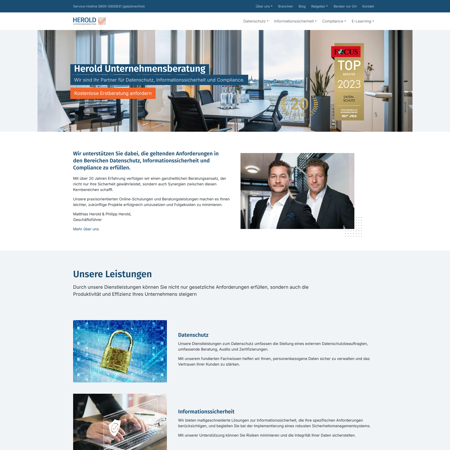
Discover securitashealthcare.com design foundations
Learn how securitashealthcare.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/11/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#e5f2ff
100
100
#b3d7ff
200
200
#80bdff
300
300
#4da3ff
400
400
#1a88ff
500
500
#006fe6
600
600
#0056b3
700
700
#003e80
800
800
#00254d
900
900
#000c1a
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#e8eaed
300
300
#cccfd7
400
400
#afb5c0
500
500
#929baa
600
600
#768093
700
700
#5e6778
800
800
#484f5b
900
900
#31363f
950
950
#1b1d22
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#f8fafc
300
300
#d4dfed
400
400
#b0c5dd
500
500
#8daace
600
600
#6990bf
700
700
#4976ab
800
800
#3a5d88
900
900
#2b4564
950
950
#1c2c40
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#d9edf7
600
600
#afd9ee
700
700
#85c5e5
800
800
#5bb1dc
900
900
#319dd3
950
950
#257fad