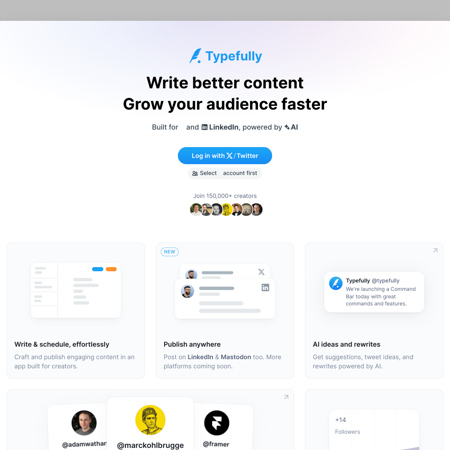
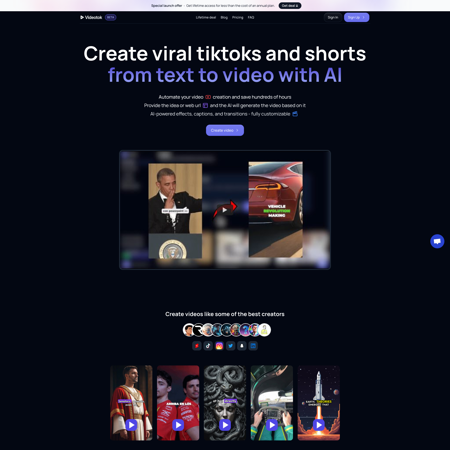
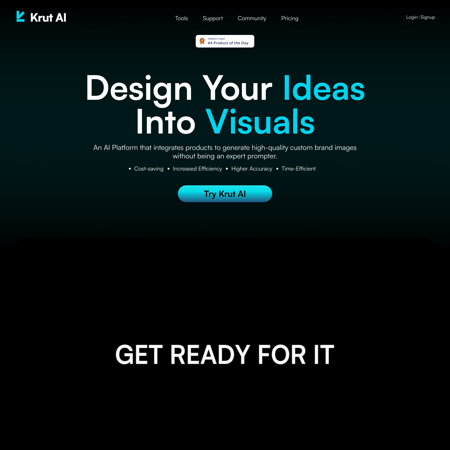
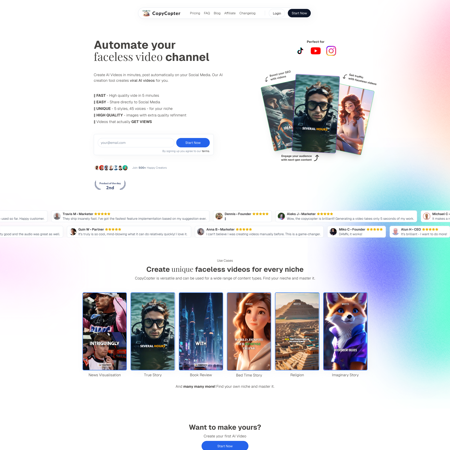
Discover typeframes.com design foundations
Learn how typeframes.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/21/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#8f9fa3
100
100
#73878c
200
200
#5c6c70
300
300
#455154
400
400
#2e3638
500
500
#171b1c
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#8f9fa3
100
100
#73878c
200
200
#5c6c70
300
300
#455154
400
400
#2e3638
500
500
#171b1c
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#8b94a2
100
100
#6f7a8b
200
200
#59616e
300
300
#424852
400
400
#2b2f36
500
500
#141619
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#828ea1
100
100
#677489
200
200
#515c6c
300
300
#3b434e
400
400
#252a31
500
500
#0f1114
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#828ea1
100
100
#677489
200
200
#515c6c
300
300
#3b434e
400
400
#252a31
500
500
#0f1114
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000