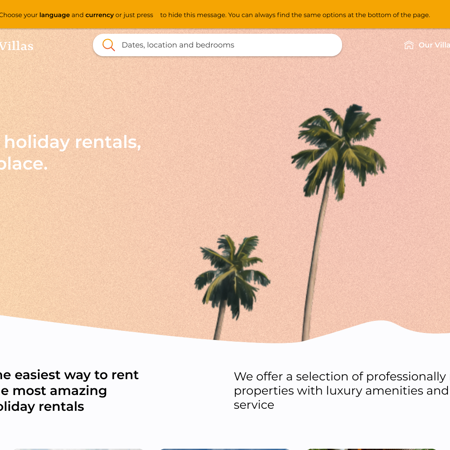
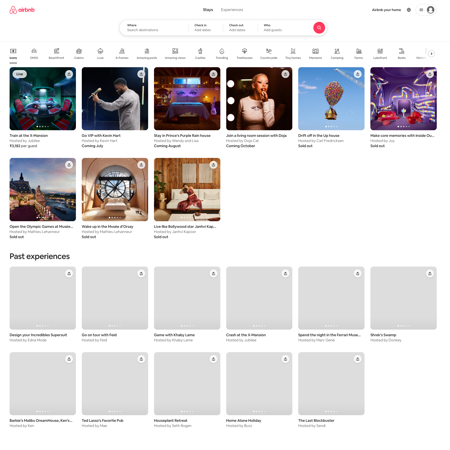
Discover voyage-prive.com design foundations
Learn how voyage-prive.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#fbd5e0
100
100
#f6a7bd
200
200
#f2789b
300
300
#ed4a78
400
400
#e91c56
500
500
#be1343
600
600
#900e33
700
700
#610a23
800
800
#330512
900
900
#050002
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#808080
100
100
#666666
200
200
#4d4d4d
300
300
#333333
400
400
#1a1a1a
500
500
#000000
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#80ff80
100
100
#4dff4d
200
200
#1aff1a
300
300
#00e600
400
400
#00b300
500
500
#008000
600
600
#004d00
700
700
#001a00
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#9c9c9c
100
100
#828282
200
200
#696969
300
300
#4f4f4f
400
400
#363636
500
500
#1c1c1c
600
600
#030303
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#9c9c9c
100
100
#828282
200
200
#696969
300
300
#4f4f4f
400
400
#363636
500
500
#1c1c1c
600
600
#030303
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000