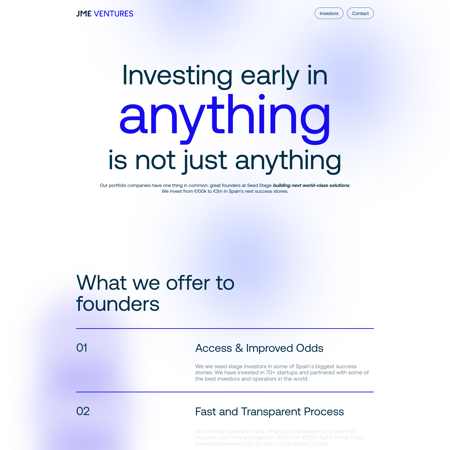
Discover ycombinator.com design foundations
Learn how ycombinator.com uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#ffefdc
300
300
#fed8a9
400
400
#fec177
500
500
#fdaa44
600
600
#fd9312
700
700
#d97802
800
800
#a75c02
900
900
#744001
950
950
#422401
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f6f6ef
600
600
#e3e3cf
700
700
#d0d0af
800
800
#bdbd8f
900
900
#aaaa6e
950
950
#919155
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffeee6
200
200
#fecbb4
300
300
#fda981
400
400
#fc864f
500
500
#fc631d
600
600
#e24a03
700
700
#b03a03
800
800
#7e2902
900
900
#4b1901
950
950
#190800
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f6f6ef
600
600
#e3e3cf
700
700
#d0d0af
800
800
#bdbd8f
900
900
#aaaa6e
950
950
#919155
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f6f6ef
600
600
#e3e3cf
700
700
#d0d0af
800
800
#bdbd8f
900
900
#aaaa6e
950
950
#919155