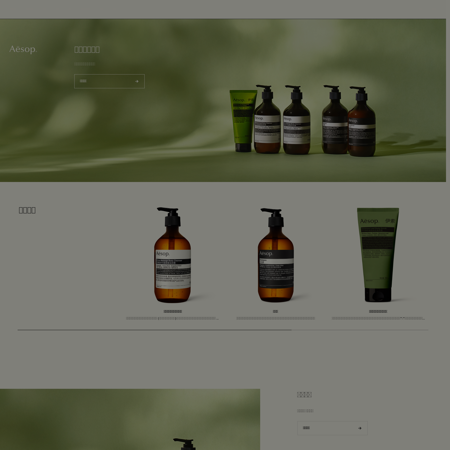
Discover ameliasalon.com design foundations
Learn how ameliasalon.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/09/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#c0bab5
100
100
#a8a099
200
200
#91867e
300
300
#766d65
400
400
#5b534d
500
500
#3f3a36
600
600
#24211e
700
700
#080807
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#fdfbf2
100
100
#f5ecc7
200
200
#eddd9c
300
300
#e5ce71
400
400
#ddbf46
500
500
#cba925
600
600
#9f851d
700
700
#746115
800
800
#493d0d
900
900
#1e1906
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#0fffff
100
100
#00dbdb
200
200
#00a8a8
300
300
#007575
400
400
#004242
500
500
#000f0f
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#0fffff
100
100
#00dbdb
200
200
#00a8a8
300
300
#007575
400
400
#004242
500
500
#000f0f
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000