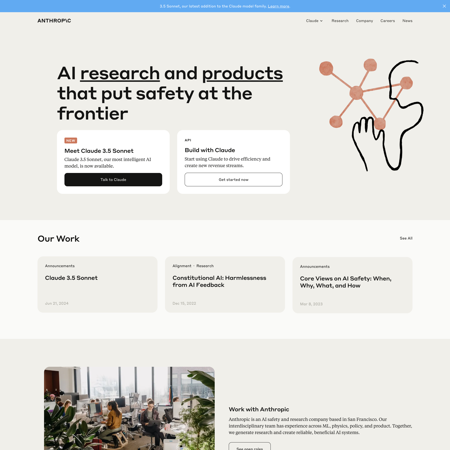
Discover claude.ai design foundations
Learn how claude.ai uses colors and fonts to enhance user experience and design coherence.
Last update: 07/10/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#f8ece7
100
100
#edcdbf
200
200
#e2ae97
300
300
#d88e6f
400
400
#cd6f47
500
500
#b05730
600
600
#884325
700
700
#602f1a
800
800
#381c0f
900
900
#100804
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f0eee5
600
600
#ddd9c5
700
700
#cbc4a4
800
800
#b8af84
900
900
#a69a64
950
950
#887d4e
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#e6e4f1
200
200
#c8c2e0
300
300
#a9a1ce
400
400
#8a7fbd
500
500
#6c5dac
600
600
#55498d
700
700
#41376c
800
800
#2d264a
900
900
#181528
950
950
#040307
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f0eee5
600
600
#ddd9c5
700
700
#cbc4a4
800
800
#b8af84
900
900
#a69a64
950
950
#887d4e
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f0eee5
600
600
#ddd9c5
700
700
#cbc4a4
800
800
#b8af84
900
900
#a69a64
950
950
#887d4e