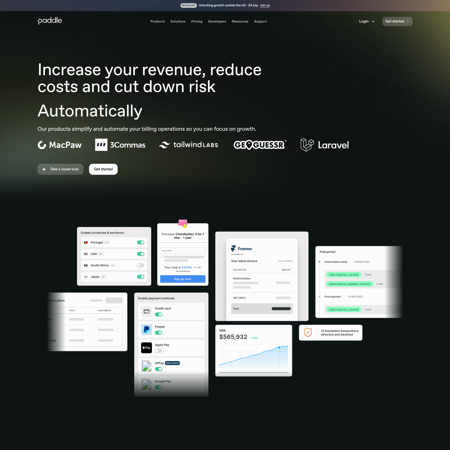
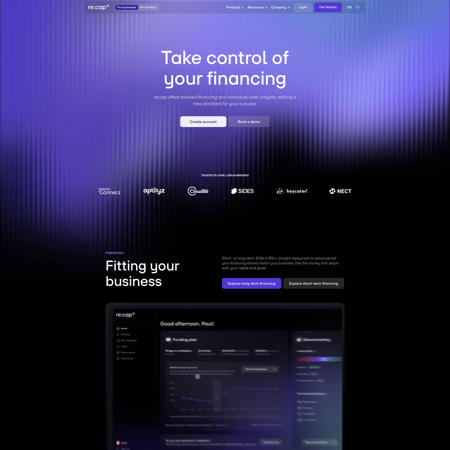
Discover getapron.com design foundations
Learn how getapron.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/12/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#fffefa
100
100
#fff8c7
200
200
#fff194
300
300
#ffea61
400
400
#ffe32e
500
500
#fad900
600
600
#c7ac00
700
700
#948000
800
800
#615400
900
900
#2e2800
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#fdf9e2
500
500
#fbf0b1
600
600
#f8e681
700
700
#f6dd51
800
800
#f3d420
900
900
#d5b70b
950
950
#a58d09
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#808080
100
100
#666666
200
200
#4d4d4d
300
300
#333333
400
400
#1a1a1a
500
500
#000000
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#fdf9e2
500
500
#fbf0b1
600
600
#f8e681
700
700
#f6dd51
800
800
#f3d420
900
900
#d5b70b
950
950
#a58d09
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#fffefa
100
100
#fff8c7
200
200
#fff194
300
300
#ffea61
400
400
#ffe32e
500
500
#fad900
600
600
#c7ac00
700
700
#948000
800
800
#615400
900
900
#2e2800
950
950
#000000