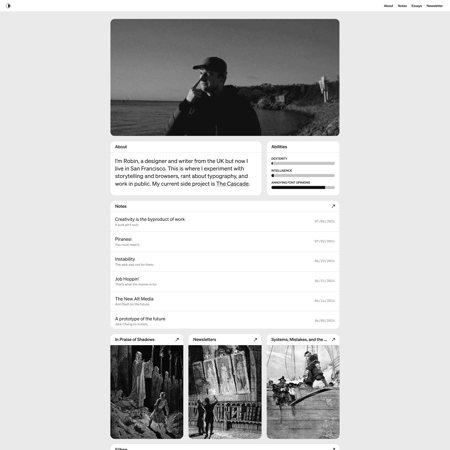
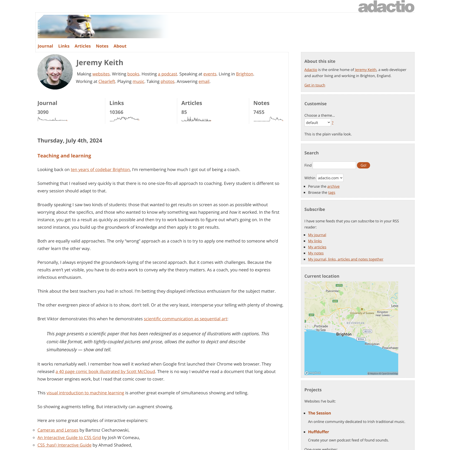
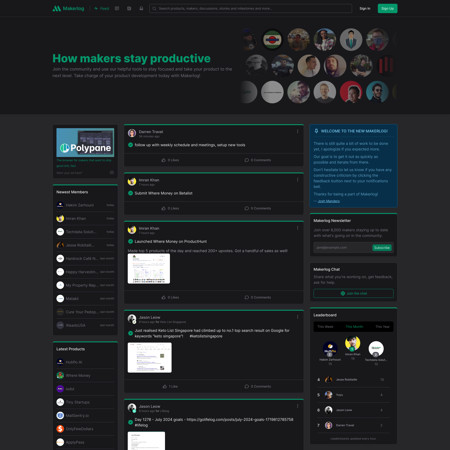
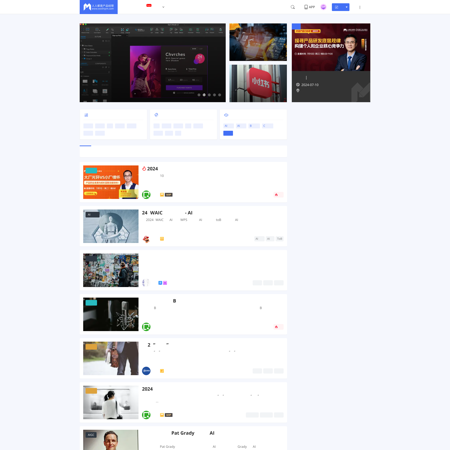
Discover hackthinking.com design foundations
Learn how hackthinking.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffefa
600
600
#fff1c7
700
700
#ffe494
800
800
#ffd761
900
900
#ffcb2e
950
950
#fabb00
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f4f3f0
600
600
#dfdcd2
700
700
#cac5b4
800
800
#b5ad97
900
900
#a09679
950
950
#867d5f
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffefa
600
600
#fff1c7
700
700
#ffe494
800
800
#ffd761
900
900
#ffcb2e
950
950
#fabb00
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f4f3f0
600
600
#dfdcd2
700
700
#cac5b4
800
800
#b5ad97
900
900
#a09679
950
950
#867d5f
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f4f3f0
600
600
#dfdcd2
700
700
#cac5b4
800
800
#b5ad97
900
900
#a09679
950
950
#867d5f