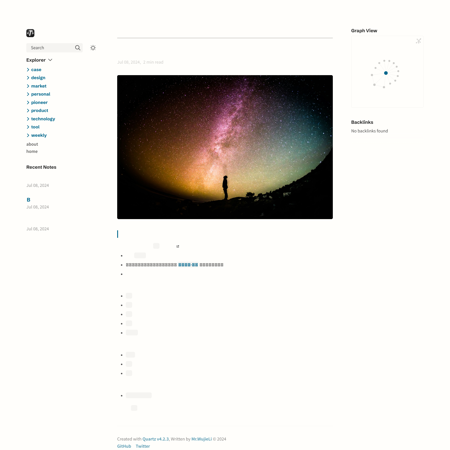
Discover woshipm.com design foundations
Learn how woshipm.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/09/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#d3defd
300
300
#a3b9fa
400
400
#7294f8
500
500
#426ff5
600
600
#124af3
700
700
#0a3ac7
800
800
#082b96
900
900
#051d66
950
950
#030f35
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#fbf5e9
200
200
#f4e0be
300
300
#eccb93
400
400
#e4b667
500
500
#dda23c
600
600
#c38822
700
700
#986a1b
800
800
#6c4c13
900
900
#412d0b
950
950
#160f04
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#b3b3b3
100
100
#999999
200
200
#808080
300
300
#666666
400
400
#4d4d4d
500
500
#333333
600
600
#1a1a1a
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000