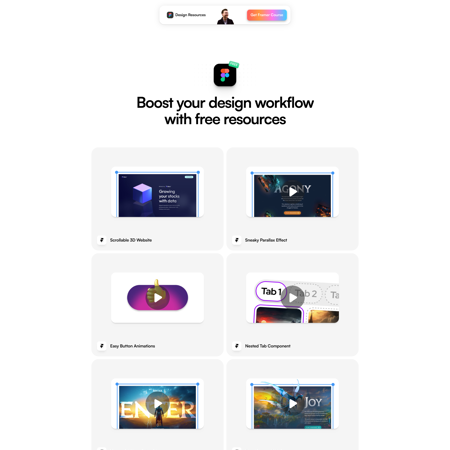
Discover icodethis.com design foundations
Learn how icodethis.com uses colors and fonts to enhance user experience and design coherence.
Last update: 06/28/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#fcfbfe
200
200
#ddd0f6
300
300
#bfa5ee
400
400
#a07ae6
500
500
#814fde
600
600
#6328d2
700
700
#4f20a7
800
800
#3b187c
900
900
#271051
950
950
#120727
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#8d71c6
100
100
#704cb8
200
200
#5a3c96
300
300
#442d71
400
400
#2e1f4d
500
500
#181028
600
600
#020104
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#f8d8e6
200
200
#f1accb
300
300
#ea81b0
400
400
#e25594
500
500
#db2979
600
600
#b31e61
700
700
#871749
800
800
#5c1032
900
900
#30081a
950
950
#040102
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#a89dcd
100
100
#8b7cbb
200
200
#6d5aaa
300
300
#57478a
400
400
#423668
500
500
#2c2447
600
600
#171325
700
700
#020203
800
800
#000000
900
900
#000000
950
950
#000000