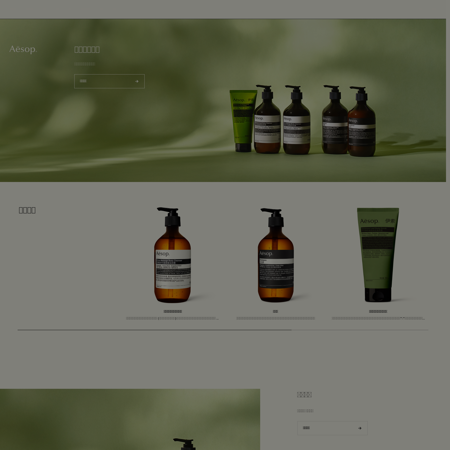
Discover aesop.com design foundations
Learn how aesop.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/05/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#a6a6a6
100
100
#8c8c8c
200
200
#737373
300
300
#595959
400
400
#404040
500
500
#262626
600
600
#0d0d0d
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffef0
600
600
#fff9bd
700
700
#fff58a
800
800
#fff157
900
900
#ffed24
950
950
#f0dc00
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f6f6e9
600
600
#e8e6c4
700
700
#dad6a0
800
800
#ccc67b
900
900
#bdb656
950
950
#a29b3f
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#fffef0
600
600
#fff9bd
700
700
#fff58a
800
800
#fff157
900
900
#ffed24
950
950
#f0dc00
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#a6a6a6
100
100
#8c8c8c
200
200
#737373
300
300
#595959
400
400
#404040
500
500
#262626
600
600
#0d0d0d
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000