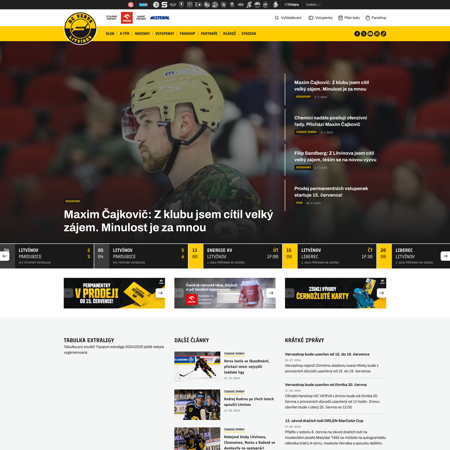
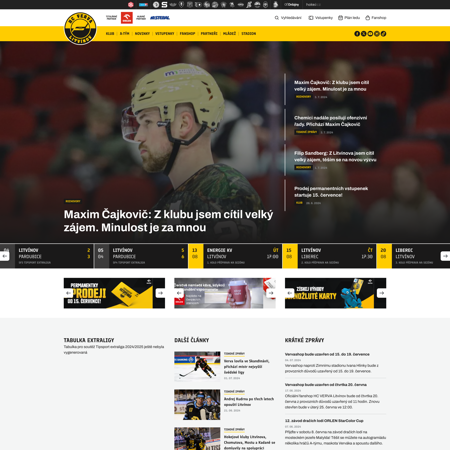
Discover hcplzen.cz design foundations
Learn how hcplzen.cz uses colors and fonts to enhance user experience and design coherence.
Last update: 07/09/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#95bfe9
100
100
#6ba6e1
200
200
#418cd8
300
300
#2773be
400
400
#1e5994
500
500
#16406a
600
600
#0d263f
700
700
#040d15
800
800
#000000
900
900
#000000
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#95bfe9
100
100
#6ba6e1
200
200
#418cd8
300
300
#2773be
400
400
#1e5994
500
500
#16406a
600
600
#0d263f
700
700
#040d15
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#c7e4ff
100
100
#94cbff
200
200
#61b3ff
300
300
#2e9aff
400
400
#0081fa
500
500
#0067c7
600
600
#004c94
700
700
#003261
800
800
#00182e
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#5cadff
100
100
#2994ff
200
200
#007af5
300
300
#0061c2
400
400
#00478f
500
500
#002e5c
600
600
#001429
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000