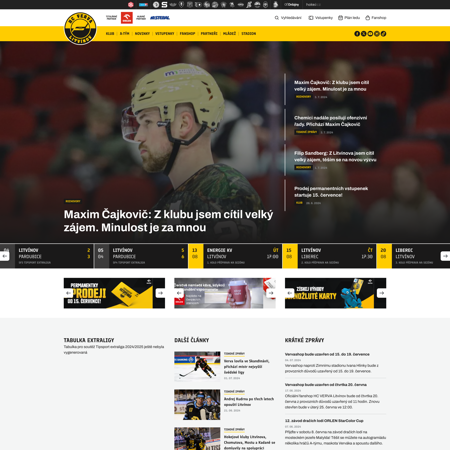
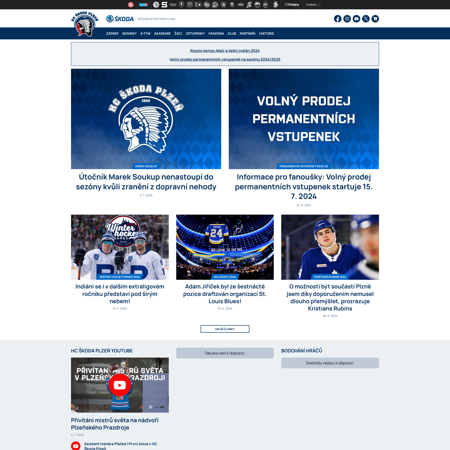
Discover hcverva.cz design foundations
Learn how hcverva.cz uses colors and fonts to enhance user experience and design coherence.
Last update: 07/09/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#fff5cc
200
200
#ffeb99
300
300
#ffe066
400
400
#ffd633
500
500
#ffcc00
600
600
#cca300
700
700
#997a00
800
800
#665200
900
900
#332900
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#a69e9b
100
100
#8e8480
200
200
#746a67
300
300
#59524f
400
400
#3e3937
500
500
#23201f
600
600
#080707
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#9b9797
100
100
#827d7d
200
200
#686464
300
300
#4e4b4b
400
400
#343232
500
500
#1a1919
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#9b9797
100
100
#827d7d
200
200
#686464
300
300
#4e4b4b
400
400
#343232
500
500
#1a1919
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000