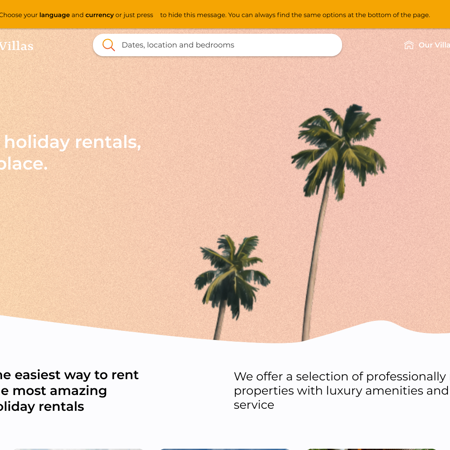
Discover luxurypresence.com design foundations
Learn how luxurypresence.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#fdf5e8
300
300
#f8e0ba
400
400
#f3cb8c
500
500
#eeb75d
600
600
#e9a22f
700
700
#d08816
800
800
#a26a11
900
900
#734c0c
950
950
#452d07
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#808080
100
100
#666666
200
200
#4d4d4d
300
300
#333333
400
400
#1a1a1a
500
500
#000000
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#a6a6a6
100
100
#8c8c8c
200
200
#737373
300
300
#595959
400
400
#404040
500
500
#262626
600
600
#0d0d0d
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#808080
100
100
#666666
200
200
#4d4d4d
300
300
#333333
400
400
#1a1a1a
500
500
#000000
600
600
#000000
700
700
#000000
800
800
#000000
900
900
#000000
950
950
#000000
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#fdf5e8
300
300
#f8e0ba
400
400
#f3cb8c
500
500
#eeb75d
600
600
#e9a22f
700
700
#d08816
800
800
#a26a11
900
900
#734c0c
950
950
#452d07