Discover motability.co.uk design foundations
Learn how motability.co.uk uses colors and fonts to enhance user experience and design coherence.
Last update: 07/09/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#a3c2ff
100
100
#70a0ff
200
200
#3d7eff
300
300
#0a5cff
400
400
#0047d6
500
500
#0036a3
600
600
#002570
700
700
#00143d
800
800
#00030a
900
900
#000000
950
950
#000000
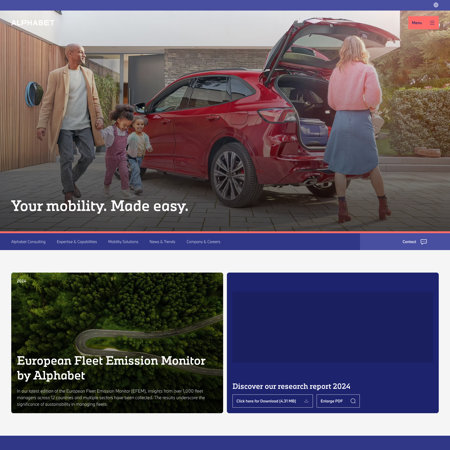
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#a3c2ff
100
100
#70a0ff
200
200
#3d7eff
300
300
#0a5cff
400
400
#0047d6
500
500
#0036a3
600
600
#002570
700
700
#00143d
800
800
#00030a
900
900
#000000
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#ccccff
200
200
#9999ff
300
300
#6666ff
400
400
#3333ff
500
500
#0000ff
600
600
#0000cc
700
700
#000099
800
800
#000066
900
900
#000033
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#80ffce
100
100
#4dffbb
200
200
#1affa7
300
300
#00e68e
400
400
#00b36e
500
500
#00804f
600
600
#004d2f
700
700
#001a10
800
800
#000000
900
900
#000000
950
950
#000000