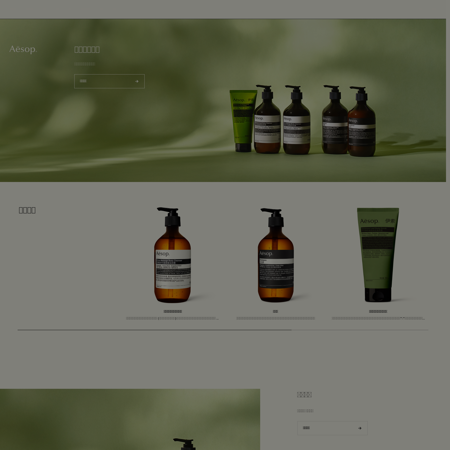
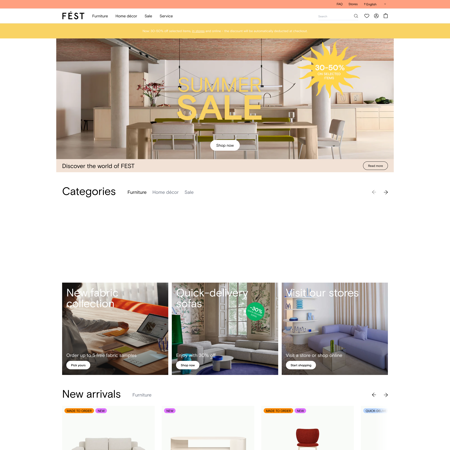
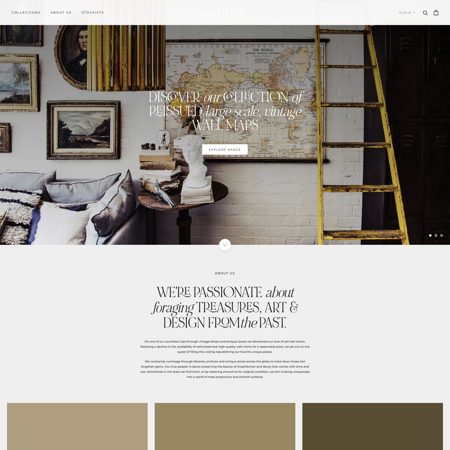
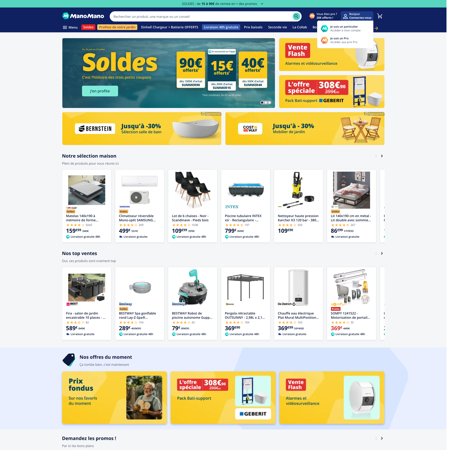
Discover palette.eco design foundations
Learn how palette.eco uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#f5f2f0
100
100
#e0d9d1
200
200
#cbbfb3
300
300
#b7a595
400
400
#a28c76
500
500
#89725d
600
600
#6a5948
700
700
#4c3f34
800
800
#2e261f
900
900
#0f0d0a
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#f5f2f0
100
100
#e0d9d1
200
200
#cbbfb3
300
300
#b7a595
400
400
#a28c76
500
500
#89725d
600
600
#6a5948
700
700
#4c3f34
800
800
#2e261f
900
900
#0f0d0a
950
950
#000000
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#e6e6e6
100
100
#cccccc
200
200
#b3b3b3
300
300
#999999
400
400
#808080
500
500
#666666
600
600
#4d4d4d
700
700
#333333
800
800
#1a1a1a
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#f8f7f1
300
300
#e7e3cf
400
400
#d7d0ad
500
500
#c6bc8b
600
600
#b5a869
700
700
#9d904d
800
800
#7b713d
900
900
#59512c
950
950
#37321b