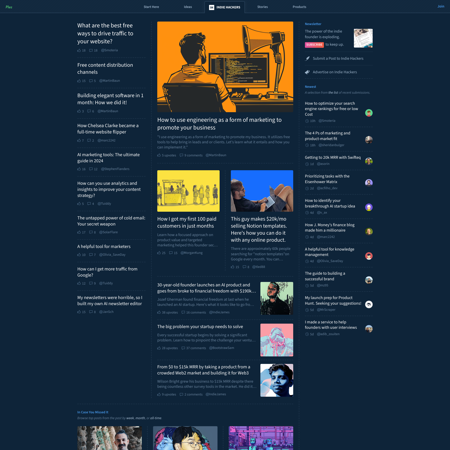
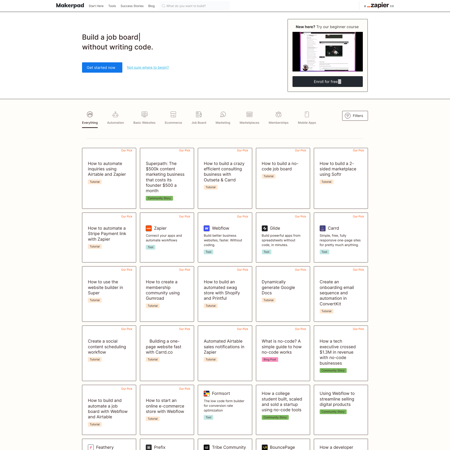
Discover starterstory.com design foundations
Learn how starterstory.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/01/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#f6f7fe
300
300
#cbcff6
400
400
#9fa7ef
500
500
#737fe7
600
600
#4857e0
700
700
#2335d1
800
800
#1c2aa6
900
900
#151f7a
950
950
#0d144e
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#f6f7fe
300
300
#cbcff6
400
400
#9fa7ef
500
500
#737fe7
600
600
#4857e0
700
700
#2335d1
800
800
#1c2aa6
900
900
#151f7a
950
950
#0d144e
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#c4c3e9
100
100
#a09edc
200
200
#7b78ce
300
300
#5653c1
400
400
#3f3ba5
500
500
#312e7f
600
600
#22205a
700
700
#141334
800
800
#06050f
900
900
#000000
950
950
#000000
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f8fafc
600
600
#d4e0ed
700
700
#b0c7dd
800
800
#8dadce
900
900
#6994bf
950
950
#497aab
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#f8fafc
600
600
#d4e0ed
700
700
#b0c7dd
800
800
#8dadce
900
900
#6994bf
950
950
#497aab