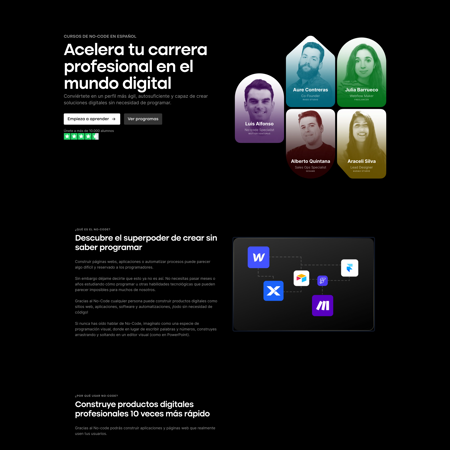
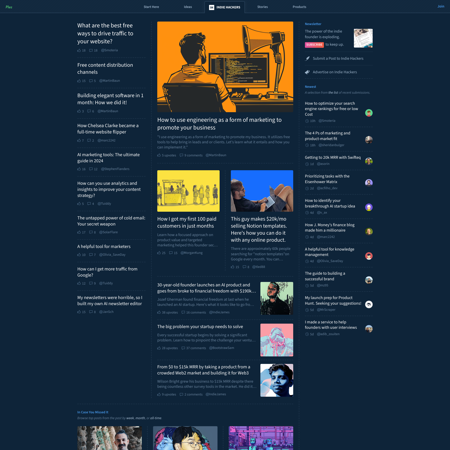
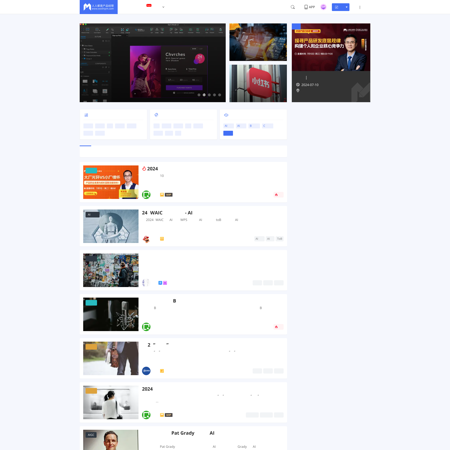
Discover makerpad.zapier.com design foundations
Learn how makerpad.zapier.com uses colors and fonts to enhance user experience and design coherence.
Last update: 07/01/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#fafcff
100
100
#cbe1fb
200
200
#9bc6f8
300
300
#6babf5
400
400
#3b90f1
500
500
#1076ea
600
600
#0d5eba
700
700
#0a468a
800
800
#062e5b
900
900
#03162b
950
950
#000000
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#eef6ea
200
200
#d1e6c6
300
300
#b4d7a3
400
400
#97c77f
500
500
#7ab75c
600
600
#629c44
700
700
#4b7935
800
800
#355525
900
900
#1f3216
950
950
#090e06
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ffffff
600
600
#e6e6e6
700
700
#cccccc
800
800
#b3b3b3
900
900
#999999
950
950
#808080
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#fffafc
400
400
#ffc7de
500
500
#ff94c1
600
600
#ff61a3
700
700
#ff2e85
800
800
#fa0068
900
900
#c70053
950
950
#94003e