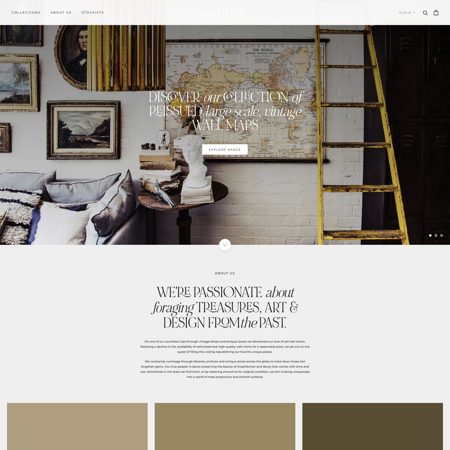
Discover woset.world design foundations
Learn how woset.world uses colors and fonts to enhance user experience and design coherence.
Last update: 07/08/2024
ICONS
TYPOGRAPHIES
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789 !@#$%^&*()
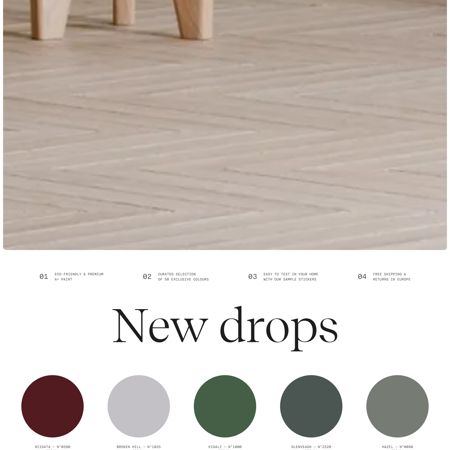
COLORS
CALL TO ACTION
The call to action color is specifically chosen to stand out on the page. It's used on elements that require user interaction or urgent attention, such as "submit" buttons, promotional banners, or important links.
50
50
#ffffff
100
100
#ffffff
200
200
#fbf5df
300
300
#f6e7b1
400
400
#f1d983
500
500
#eccb55
600
600
#e7bd27
700
700
#c59f16
800
800
#977a11
900
900
#6a550c
950
950
#3c3007
HERO
The hero color is used to draw attention to the most important content on the page. It's the main color used on content above the fold.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ebeae6
600
600
#d4d2c9
700
700
#bdbaad
800
800
#a6a291
900
900
#908a74
950
950
#746f5d
ACCENT
The accent color is used to highlight important elements on the page, such as headings, links, or buttons. It's a secondary color that complements the primary color scheme.
50
50
#ffffff
100
100
#f2f2f2
200
200
#d9d9d8
300
300
#c0bfbf
400
400
#a7a6a5
500
500
#8d8d8b
600
600
#747372
700
700
#5a5a58
800
800
#40403f
900
900
#272626
950
950
#0d0d0d
BACKGROUND
The background color is the primary color used in the background of the page. It's a neutral color that provides a backdrop for the content on the page.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ebeae6
600
600
#d4d2c9
700
700
#bdbaad
800
800
#a6a291
900
900
#908a74
950
950
#746f5d
SURFACE
The surface color is used to create depth and dimension on the page. It's a light color that's used on elements like cards, modals, and other surfaces that need to stand out from the background.
50
50
#ffffff
100
100
#ffffff
200
200
#ffffff
300
300
#ffffff
400
400
#ffffff
500
500
#ebeae6
600
600
#d4d2c9
700
700
#bdbaad
800
800
#a6a291
900
900
#908a74
950
950
#746f5d